The Nearby Locations extension provides an easy solution to display nearby locations anywhere on a page or sidebars using its shortcode and widget. Locations, which are also referred to as "objects", can be posts ( requires the Posts Locator core extension ), BuddyPress members ( requires the Members Locator core extension ), and others, when provided by additional extensions.
Nearby Locations results can get displayed as a list of locations showing the title, distance, directions link, and more. As well you can choose to display the locations on a Google map.
How does it work?
Nearby Locations add-on provides a shortcode [gmw_nearby_locations] and a widget that you used on any page and sidebar. The shortcode provides a list of attributes that you can use, and the widget comes with its settings.
There are many features that you can set with the shortcode and the widget; You can select the "item" type ( posts, members, and so on ) that you would like to display, you can also set the radius, the number of results to display, units ( Miles or Kilometers ), show/hide map, and more.
Nearby Locations will search for locations based on the "nearby" point that you choose. There are 4 "nearby" points that you can choose from:
- user - show locations nearby the visitor's current position. To do that the plugin will look for the visitor's location (visitors can find their current position using the "Current Location" shortcode/widget ) and search for locations based on that.
- item ID - show locations nearby a specific item ID. For example, you can enter a specific Post ID to display other posts near the post that you chose.
- item - show locations nearby the displayed item when viewing in a single item page. For example, when viewing a specific post ( in a single post page ) the plugin will display other locations ( posts ) nearby this post.
- coordinates - Enter a set of coordinates ( latitude,longitude ) to display locations nearby a specific point on earth.
If the plugin could not find locations nearby the point you set you can choose to display random locations.
What is required?
- WordPress 4.3 or higher
- Nearby Locations add-on.
- GEO my WP plugin version 2.6 or higher.
- BuddyPress plugin version 2.3 or higher.
Nearby Locations Key Features
Display Nearby Locations
Display location nearby by the visitor's location, a specific item ID, an item being viewd and specific coordinates.

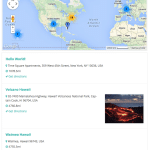
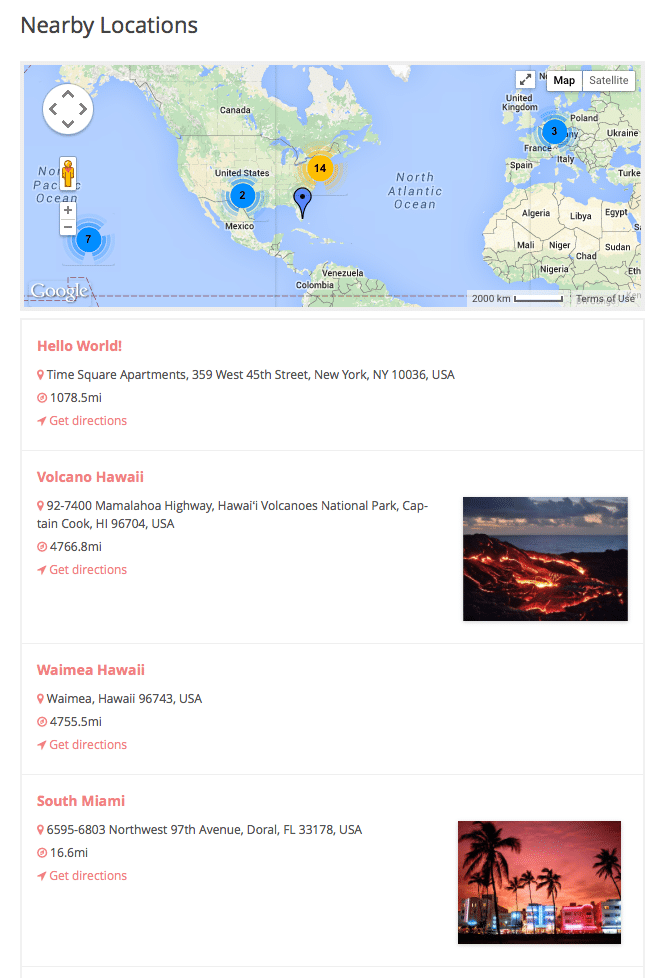
Nearby Locations
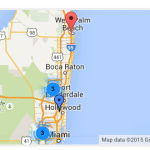
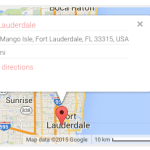
Nearby Locations on Google Map
Show nearby location on Google Map. You can set the map height, map width, and map type.
- Google Map
- Google Map
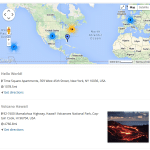
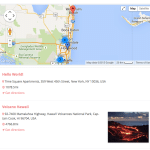
Results Template File
Choose between different results template files. Currently, there are 3 template files you can choose from: Default, LightCoral, or LightSeaGreen.
- Default Template
- LightCoral Results Template
- LightSeaGreen Results Template
Nearby locations widget
Display nearby locations in any of the sidebars of your theme using the Nearby Locations widget.
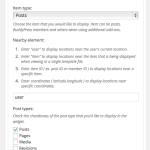
- Nearby Locations Widget Admin
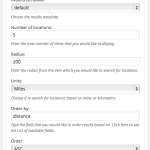
- Nearby Locations Widget Admin
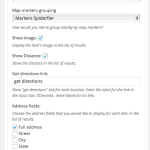
- Nearby Locations Widget Admin
- Nearby Locations Widget Frontend
Nearby Locations Settings
List of global settings provided by the plugin that you can use with all of the "item" types. Remember, an item can be posts, members and so on.
- item type - set the locations item type: "posts" for post types or "members" for BuddyPress members.
- Nearby - choose between user, item, item ID or coordinates.
- Radius - set the radius to search within from the nearby point
- Units - search by Miles or Kilometer
- Results count - Set the number or location that you would like to display
- Oreder-by - Set the order of the results
- Order - Choose the ordering direction of the list of results between ascending or descending.
- Google map - show or hide Google Map
- Map height - Set the map height in pixels or percentage ( ex. 250px or 100% ).
- Map width - Set the map width in pixels or percentage ( ex. 250px or 100% ).
- Map type - choose between ROADMAP, SATELLITE, HYBRID or TERRAIN.
- Show/hide list of locations - you can hide the list of locations. That is useful in case that you want to only show the map.
- Group markers - you can group nearby map markers using Markers Clusters.
- Show distance - show the distance to each location in the list of results.
- Show image - show the location's image if exists.
- Address Field - the address fields that you'd like to show for each location in the list of results.
- Get directions - show "get directions" link for each location in the list of results.
- Show random locations if no nearby locations were found
- No Results message - choose the "no results" message that you'd like to show when no nearby locations were found ( when random locations set to false )
Nearby Posts Settings
List of settings you can use when showing posts locations; when the item type is set to "posts".
- Post types - choose a single or multiple post types
- Include/exclude taxonomy terms - filter posts by including or excluding specific taxonomy term ID's.